Animated Ratings using SVG Text Clip Paths (and why they don't work in Chrome) | by Dick Ward | Medium

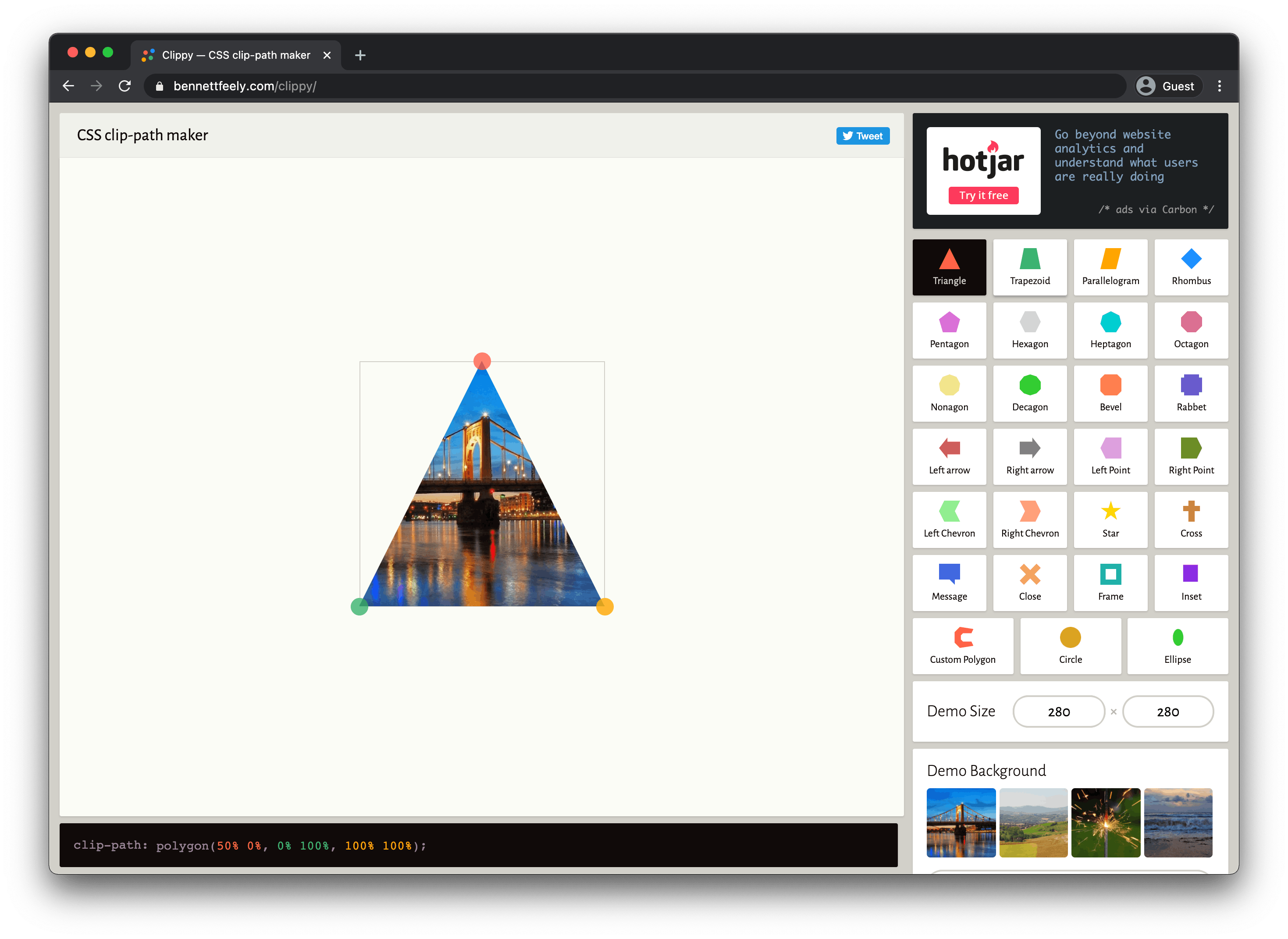
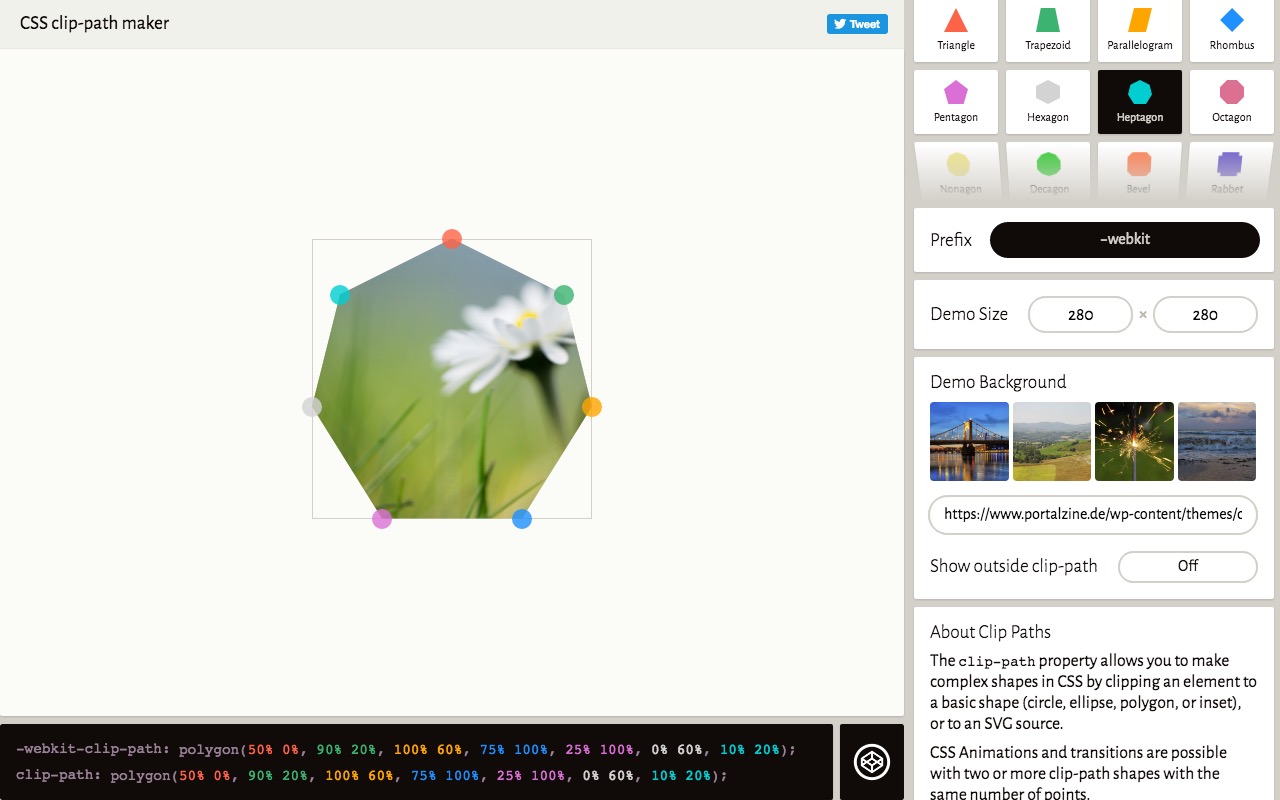
Unleashing Creativity with the CSS Clip-path Property: A Comprehensive Guide | by TUSHAR KANJARIYA | Level Up Coding

Website Building while focus on Performance and Usability | Web design, Building a website, Usability

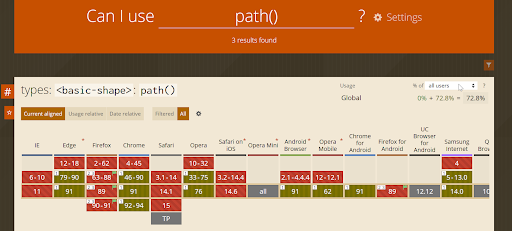
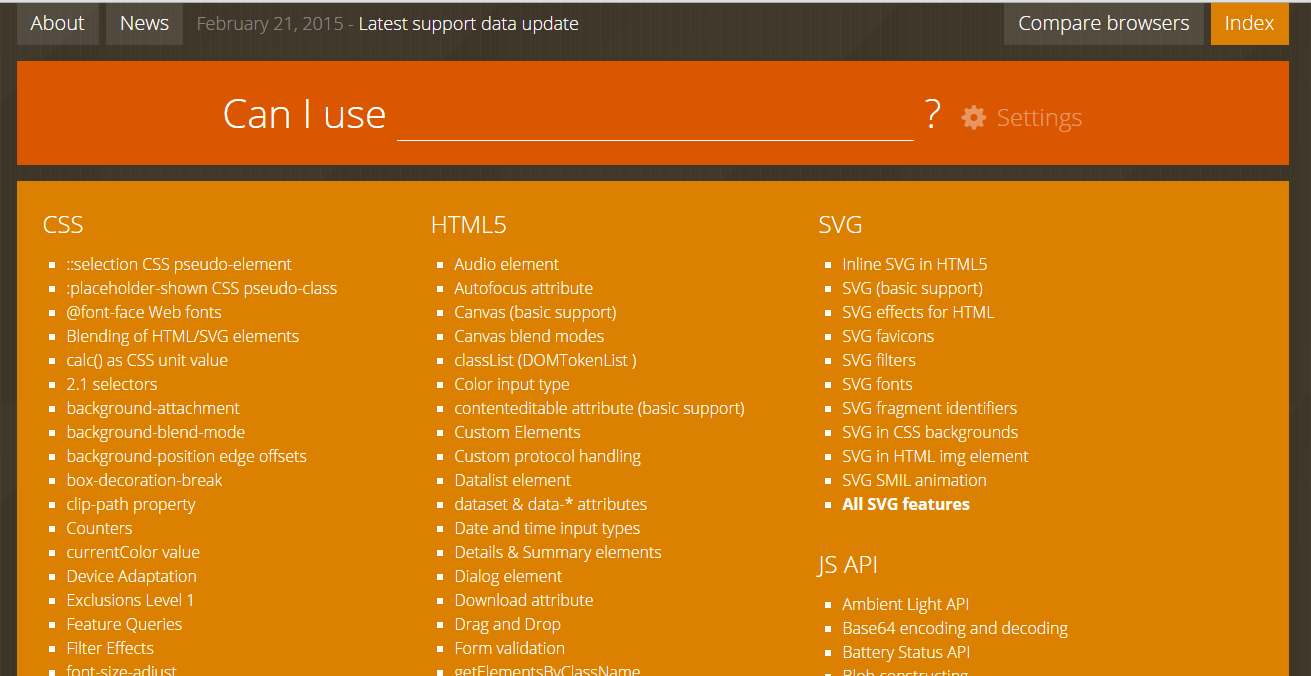
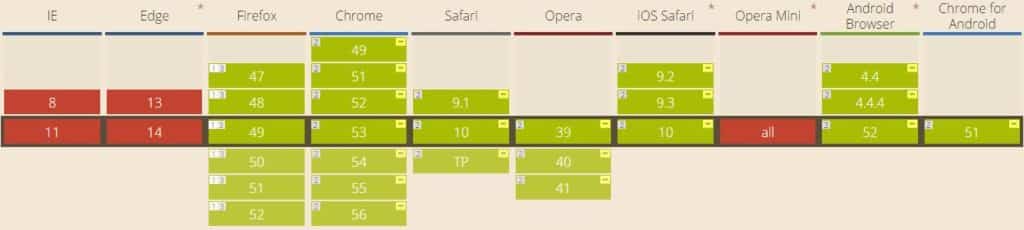
Caniuse – Ever want to know whether the code you are writing works in a certain browser? Then this is the website for you.… | Supportive, Internet explorer 6, Html5

12 Front End CSS Websites to Bookmark | by Jose Granja | Mar, 2022 | Better Programming | Better Programming