HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

Lion Steel Shuffler Clip Jack Natural Canvas Micarta Handles Blade and Bolsters are Damasteel Super Dense Steel CK0112 | CollectorKnives
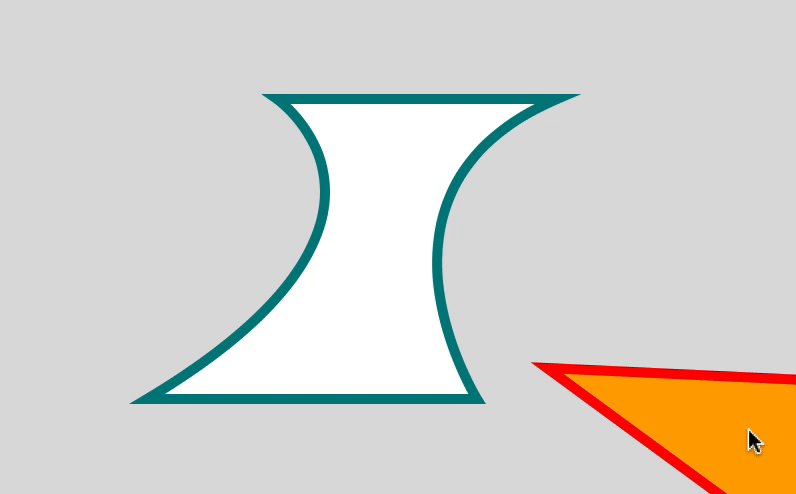
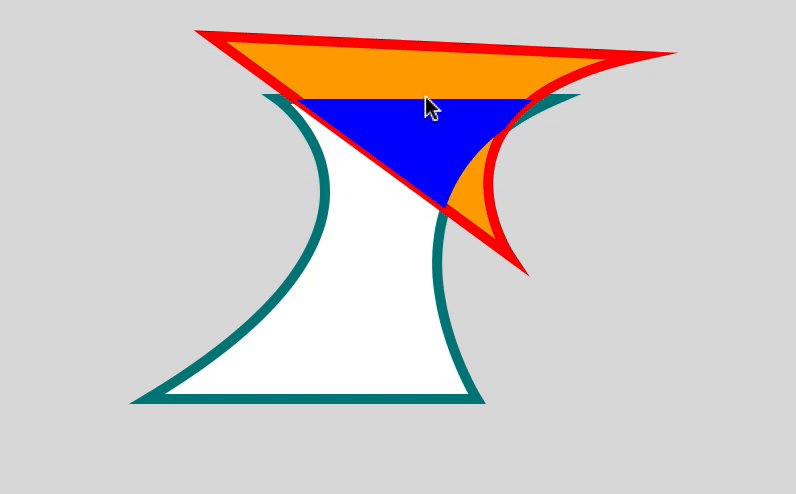
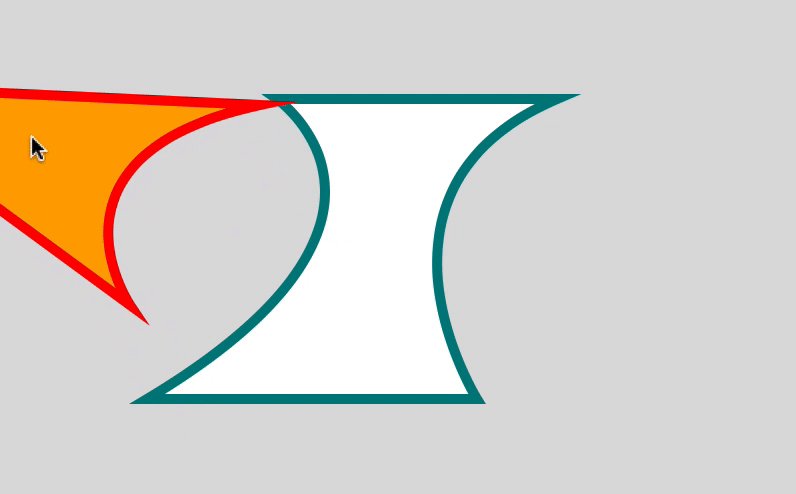
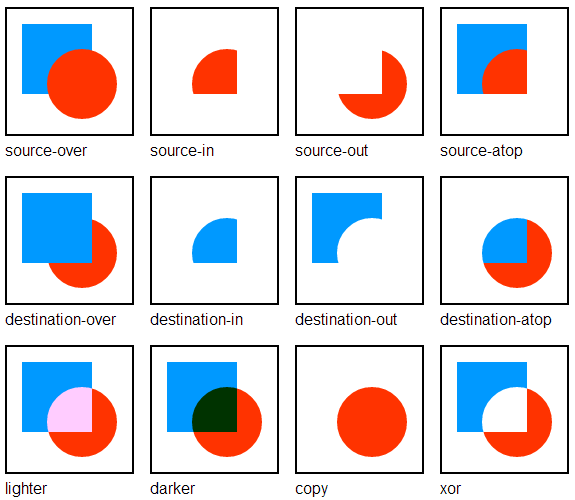
![P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub](https://user-images.githubusercontent.com/28786457/27139096-b13d91ae-50e7-11e7-9c4b-ba971427f042.png)
P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub