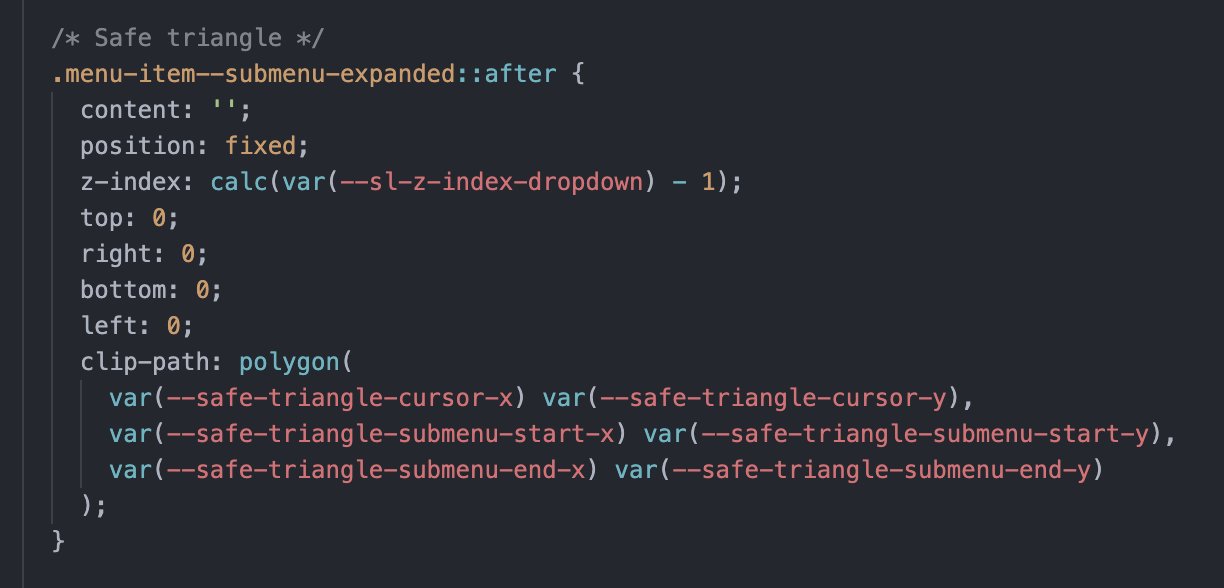
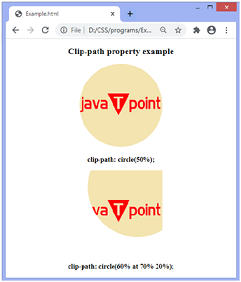
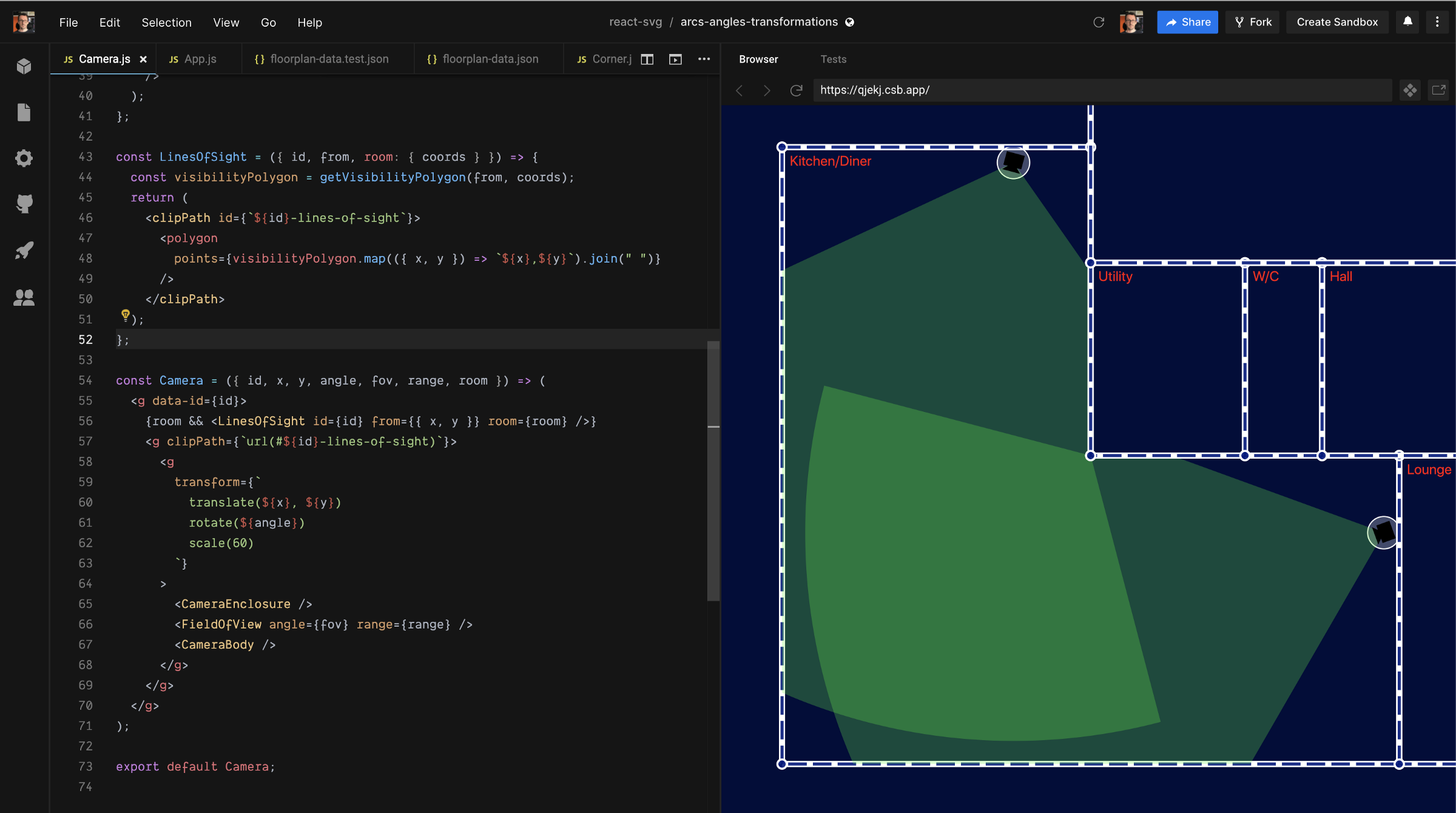
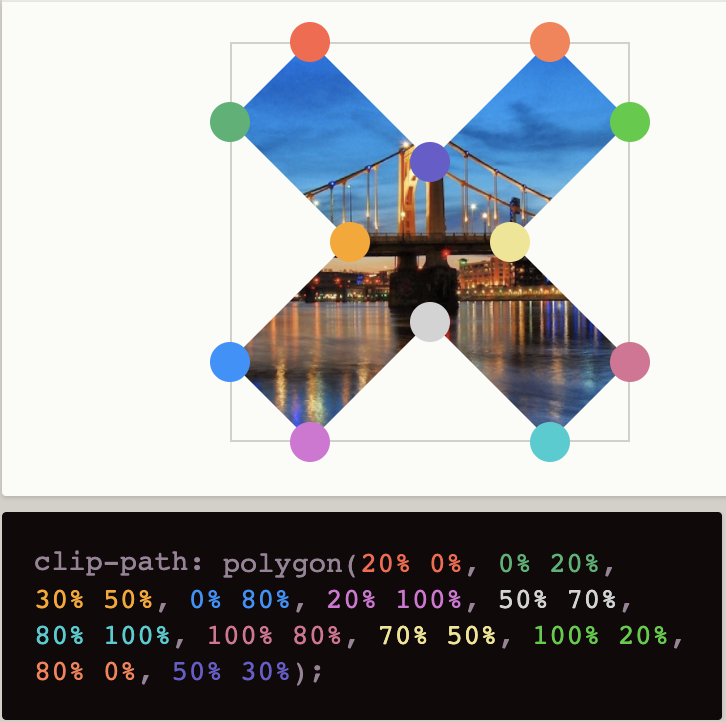
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
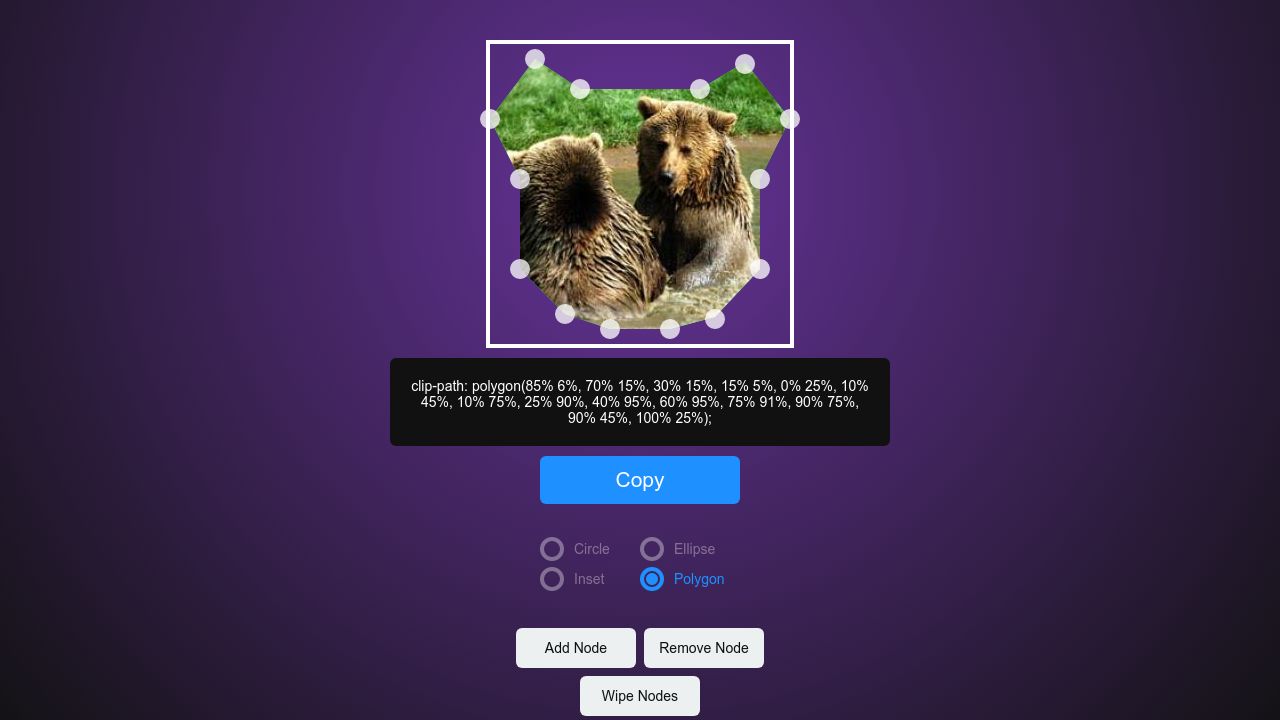
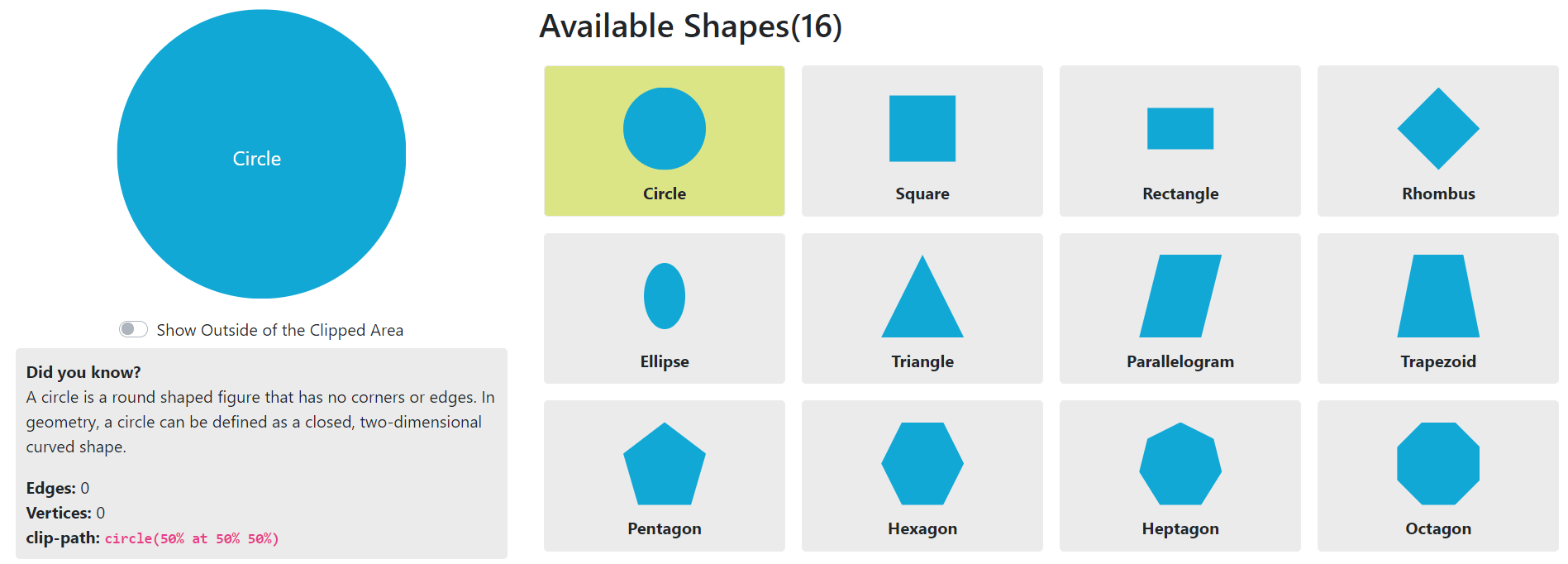
GitHub - atapas/react-clip-path: react-clip-path is a simple React-based package to create shapes declaratively using CSS clip-path property.